seperti yg dipinta rakan2.. klas make-up blog bermule (hehe..padahal tiru org jugak)..xkisah la, janji blog korg meletup..hehe

cloud label tu dipanggil blogumus secara technical nyer..thanks to amanda yg mereka coding yg telah di edit dr penggunaan kat wordpress ke dlm blogspot.. K, 1st skali korang kene ade function label, kalu xde g buat dl ye..then, g layout n edit html. utk keselamatan, save dulu html templet coding lame sblm sebarang perubahan!! (utk save, click at download full template)
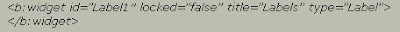
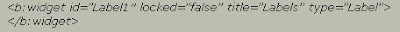
slps itu, cr ayat ni dlm karangan html korang

coding ni bleh diedit ikut kreativiti korg k..
utk edit edit lebar, tinggi, warne background cloud..bleh usha kat coding ni
utk saiz huruf lak, usha kat coding ni (dh diset font 14)....
mungkin ade perbezaan cara skit, tp basicly coding lebih kurang sama..selamat mencube d[^_^]b

cloud label tu dipanggil blogumus secara technical nyer..thanks to amanda yg mereka coding yg telah di edit dr penggunaan kat wordpress ke dlm blogspot.. K, 1st skali korang kene ade function label, kalu xde g buat dl ye..then, g layout n edit html. utk keselamatan, save dulu html templet coding lame sblm sebarang perubahan!! (utk save, click at download full template)
slps itu, cr ayat ni dlm karangan html korang

utk edit edit lebar, tinggi, warne background cloud..bleh usha kat coding ni
"tagcloud", "200", "160", "7", "#ffffff");
as for wane abjad die lak ade kat sini...
so.addVariable("tcolor", "0xCC0033");
expr:href='data:label.url' style='14'
4 comments:
bagus bagus...kongsi ilmu...
huhu..xpe..idea hebat org lain..just jd CNN..wpon basah gak la ketiak menaip n mengedit supaya msg sampai..hihi..glad that it is helpfull
oit..mek..sampai basah ketiak? eeeiii.... =P
akhirnyer...tochey2..haha. akan ku edit blog ku nanti...
Post a Comment